How To Create An Animation For A Website

Getting Started with Web Blitheness
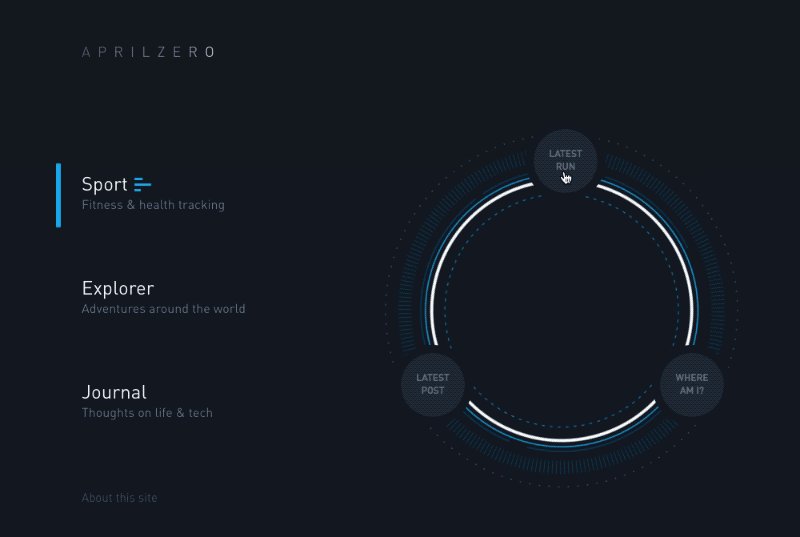
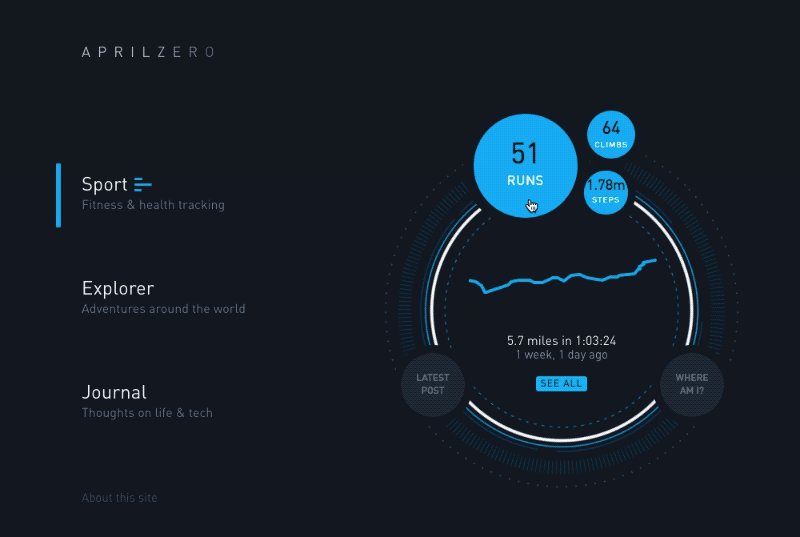
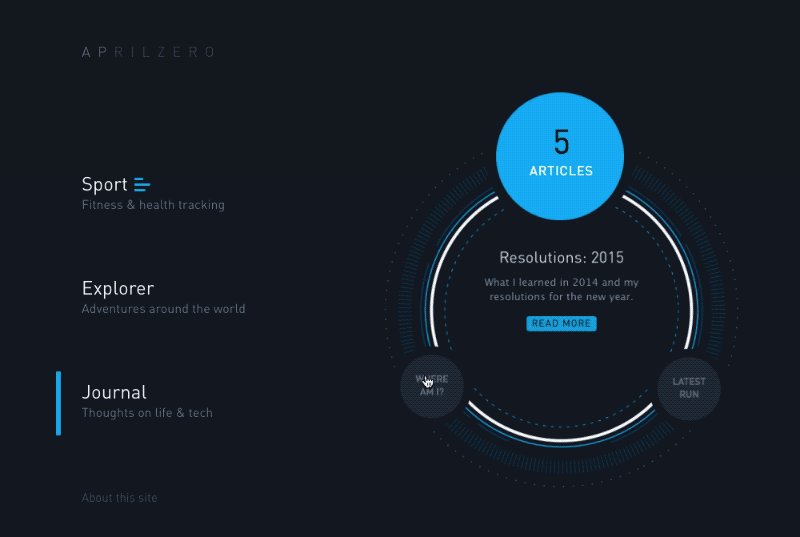
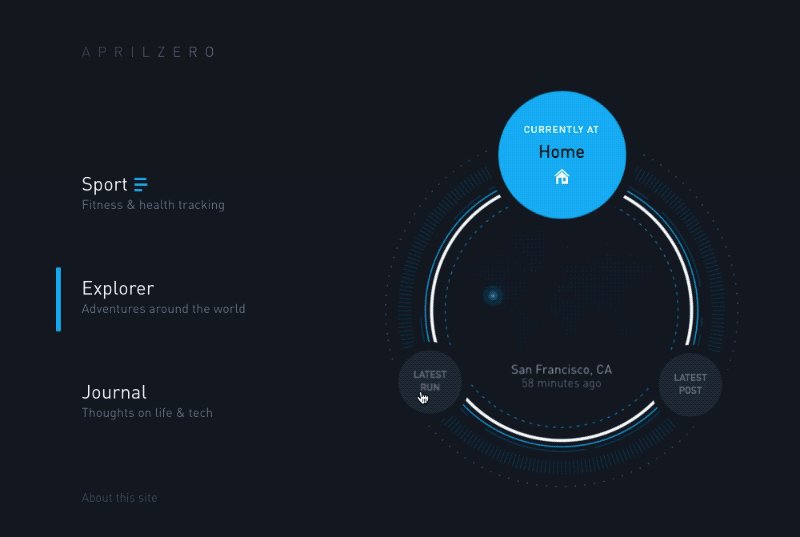
A few years back (2014) a link was sent around the design and development customs that made everyone cease and question all their previous piece of work: aprilzero.com. Besides the incredible amount of data and hyper-precise details, AprilZero was peppered with subtle animations that made the website feel live and gave it a homo like pulse. Anand Sharma leveled upward the entire net with the truthful potential of pure HTML and CSS animations.

Taking something mundane — for AprilZero it was copious amounts of raw data — and subsidizing it with animations and design is a strategy that works for all kinds of scenarios: describing deeply technical infrastructure, walking someone through a sign up flow, or showing API documentation and usage.
Of grade not all animation is useful. Knowing when and how to use blitheness is part fine art form and part knowing best practices, only when used well animation can brand communication a whole lot more descriptive.
If you've never washed animation earlier don't worry, information technology's actually pretty straightforward. We'll prove you lot how with a unproblematic 5 pace procedure.
5 things to level upwards your web animation game
i) Sympathize what you are trying to say
Narratives and stories are the most engaging ways to communicate with others. I like to think of animation as extending that line of thinking by adding personality to interfaces and digital objects.
The first footstep is to define what exactly you're trying to communicate. If y'all're marketing your product, describe how the hero (your product) saves the victim (your customer) from the villain (their problem).
I would strongly abet spending at least half of your allocated time going through this process. If you don't know what you're trying to communicate, all the animations in the world aren't going to save you. Figure this out.
2) Go inspired
Okay so y'all got through the tedious but incredibly useful phase of defining your narrative, now it'southward time for the fun stuff.
At this betoken possibly you have a vague idea of what the animation is, but I'd let that go for a moment and just allow yourself to be inspired. Spend some fourth dimension absorbing piece of work that you detect mesmerizing and special. Jot down or sketch why you like that animation and start bookmarking links for later.
When I was recently working on a product based blitheness, these were a few of my reference projects. Note that they vary quite a bit in their implementation just are all fundamentally describing a product.

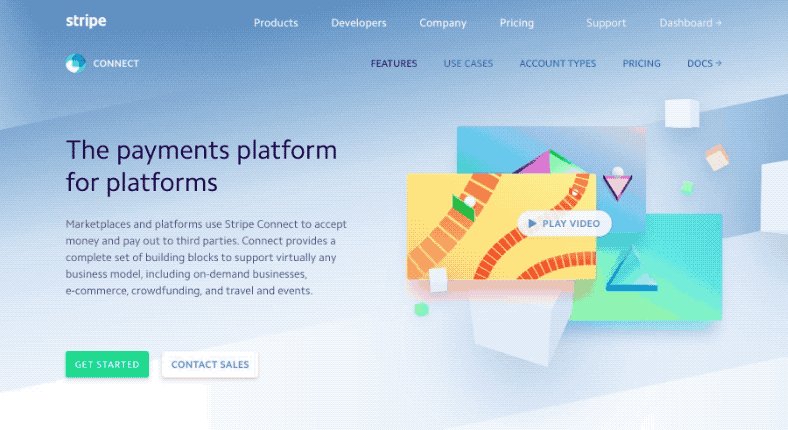
Stripe Connect and actually annihilation on stripe.com
district0x
Mac Pro
And more on the less "useful" side of things I like to reference FUI (fantasy user inteface) animation reels.

Age of Ultron
Oblivion GMUNK
Tron GMUNK
3) Mock information technology upward
Afterward filling your mind with wonder and whimsy, it's fourth dimension to come back to reality and figure out what you tin actually create and transport. I go dorsum and forth between sketching, storyboarding and a text document allowing each unique medium to influence and refine each other.
Sketching
This is for me the creative aspect. At dwelling house, I have a large desk adjacent to a window and I like to put on some music and sketch very loosely with a thick pen, generating a volume of ideas. Likewise desperate changes in surround help me come up with new concepts so I deport a small sketchbook with me everywhere and allow my surroundings to inspire the details of a project.
Text Doc
As a very pragmatic and descriptive tool, I use a text document to verbosely ascertain each footstep of the procedure (e.yard. this box will fade in from left to right). I volition typically start at a high level and showtime infilling equally I continue to sketch.
Storyboarding
This sits somewhere in between sketching and writing, and when I'one thousand in a crunch this can be the only tool I use. At a minimum information technology will ascertain each "scene" of the animation while likewise letting me annotate how that scene enters and exits.
4) Choose the engineering science
The early examples I showed in footstep 2 are fabricated with very unlike types of engineering. Depending on your projection's timeline and resources you can leverage each technique equally y'all see fit. These are ordered loosely based on difficulty and fourth dimension.
Gif
Although they are seemingly being replaced by css animations, gifs are nevertheless groovy because they're sharable and have a nicely compartmentalized workflow.
Photoshop Gif— if you just want to do simple opacity and text overlays, information technology's fairly easy in PS. Open up the timeline window, add together each layer to a keyframe, and interpolate between the frames. Save for web.
Keynote and After Effects give you progressively more features to create animations that you can then export with motility blur to produce a gif.
Javascript
Stripe's website is hand coded by @bdc purely in HTML and CSS with a bit of Javascript to push things forth. Luckily for united states of america, during the Bitcoin landing page project he extracted out his animation code and open sourced the library with really great default settings.
Animate Plus
Greensock GSAP
Video
Finally, the Mac Pro animation is actually a fairly complicated stack of 3D rendered videos which are controlled by Javascript and a bit of HTML for annotation. Reaching the level of performance art, animations which sync complex rendered videos and html elements are probably better left upwardly to teams of specialists, just there'southward definitely things to be gleaned from these high product pieces.
5) Prototype for days
As more of an addendum rather than an actual step in the process, I'd be remiss if I didn't propose prototyping techniques.
When your blitheness extends beyond simple opacity and transforms, prototyping plays an important role in letting you explore the potential possibilities. I personally notice it faster to interruption autonomously the blitheness and use prototyping as a manner to test smaller snippets, simply I've seen others use information technology exclusively to produce the unabridged animation.
Keynote
Just considering it's used to make "Ability Point" presentations doesn't mean this isn't an amazing animation tool. In fact, its limited tool prepare is perfect for letting someone new understand that complicated features aren't what make animation powerful. One of the best pure Keynote animations I've seen is created by Linda Dong.
Prototyping Tools
The proliferation of tools for creating animations was overwhelming back in 2016, but designers seem to be coalescing around a few favorites.
Principle appears to be the become to for web animation while Flinto maintains its position for mobile with clickable interactivity. An up and comer which I've been using lately is Spirit JS, which has a modernized Macromedia Flash-like interface for all those who thought their skills would be left to ossify and rot.
If yous accept a little coding chops Framer is perfect since information technology has integrated bound dynamics while also giving you plenty of liberty to animate in any mode you lot can imagine. Information technology also helps that they're starting to become a pattern tool which simplifies the workflow.
Directly in code
Possibly considering I'k a masochist or as I like to say "item-oriented," I prefer working directly in lawmaking. Jumping on Codepen and forking other's animations or fifty-fifty my own, is a really fast iteration technique. Plus, since I'yard writing code that is running in a browser, I proceeds all the interactions like hover, click, etc. and I know it will run in production!
Whichever tool you utilize, make sure it lets yous explore and quickly test ideas. Part of what's dandy virtually spider web blitheness is creating something new and that happens when your tool helps you translate your concepts into working ideas hands.
This is cracking info and all but how do I actually get started
The 2 ways I recommend: have your personal site and breathing a very pocket-sized part of it or find a freelance client (or your company) and have a piece of their site and give it a bit of motion.
I've had clients who hired me to do static mockups, and I threw a minor office of their design into a Codepen and sent information technology along. Clients dear it. I've been able to upsell my services at better rates based on something I would have done for fun anyhow.
I hope this was helpful and if you lot nevertheless have questions on getting started feel free to attain out to me @moeamaya or message me if you're hiring a contract product designer in San Francisco.
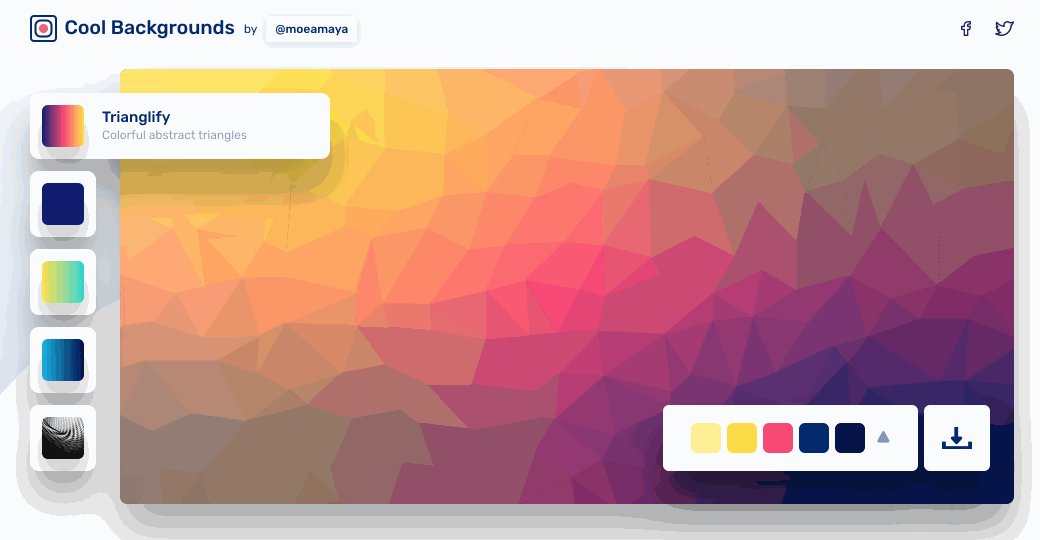
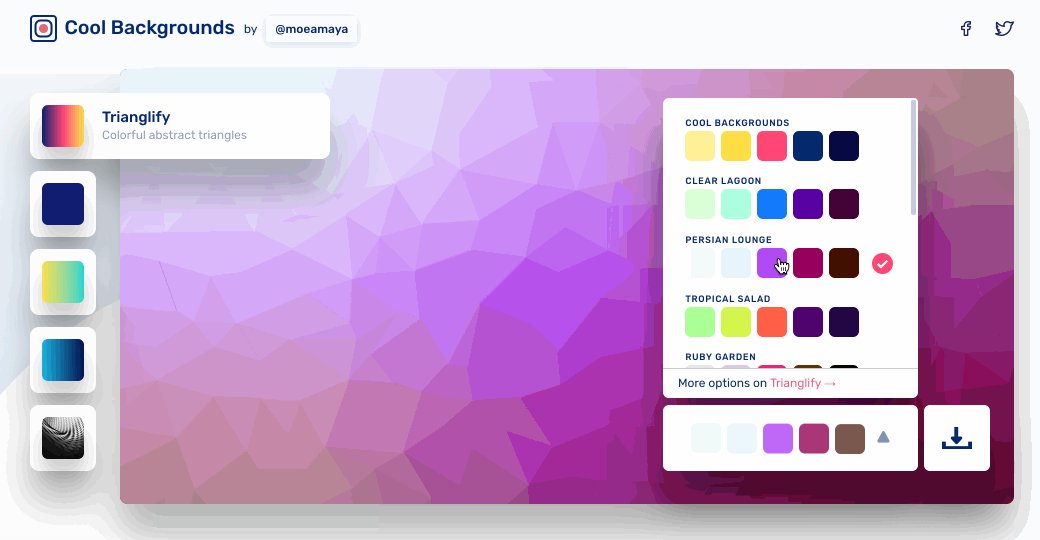
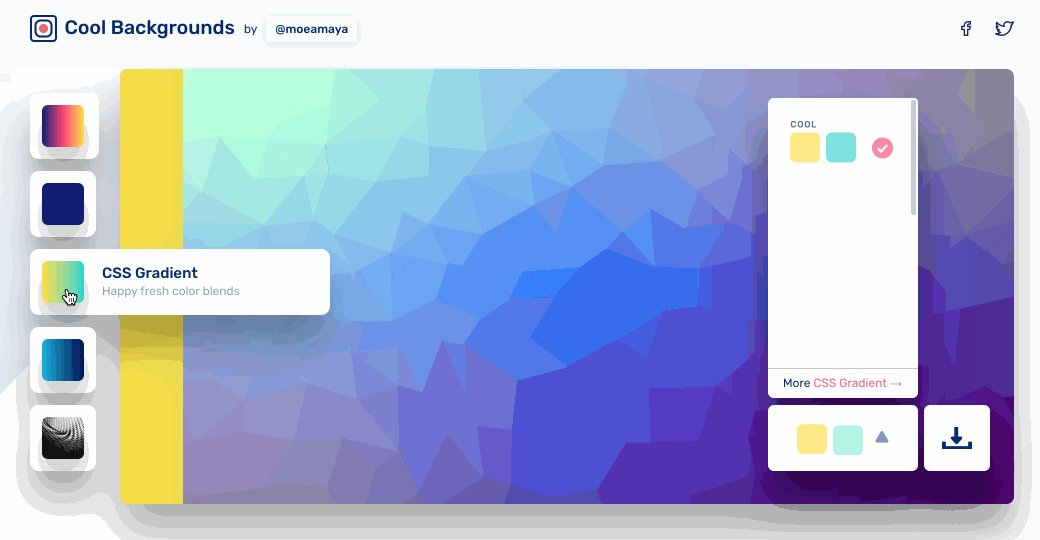
A few of our projects

Explore a beautifully curated selection of absurd backgrounds that you can add to blogs, websites, or equally desktop and phone wallpapers.

CSS Slope is a happy little website and gratuitous tool that lets you create gradients for the web. It'south also chock-full of colorful content about gradients from technical articles to real life examples like Stripe and Instagram.

A sequential animation for Aptible which walks through their technical infrastructure.

Service Listing is a curated resource for unlimited graphic design and other spider web services bachelor for a stock-still monthly fee.
Source: https://medium.com/@moeamaya/getting-started-with-web-animation-f9abcf299ee4
Posted by: grangerapoing.blogspot.com

0 Response to "How To Create An Animation For A Website"
Post a Comment